Embed Your GitHub Repo Files like Gists
Website Link :- https://edgithub.vercel.app/ (EdGitHub)
 |
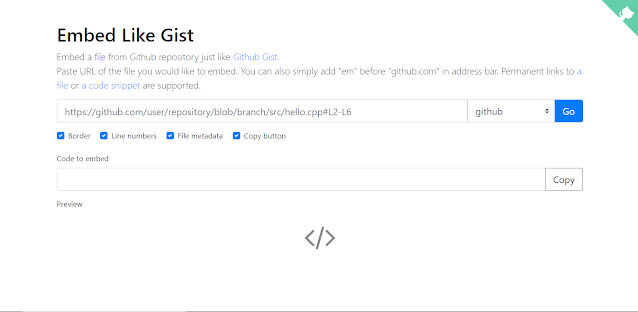
| See the homepage |
 |
| Copy your GitHub File Link |
 |
| Paste it and Choose your Theme - See Preview Also |
 |
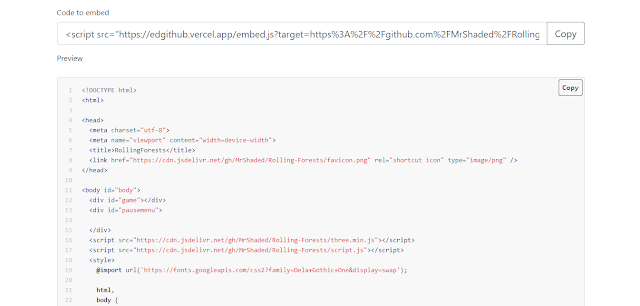
| See Preview - and Copy paste the embed code generated to your website |
Website Link :- https://edgithub.vercel.app/ (EdGitHub)
More Features may come soon...
See Demo GitHub File :- https://github.com/MrShaded/Rolling-Forests/blob/master/index.html (A JavaScript Game Code)
Inspired From :-
Embed Like Gist - https://emgithub.com/
Here See Demo :-
Comments
Embed Your GitHub Repo Files like Gists Using EdGitHub
if you want to know how to add this heartclick effect and line loader on website see my previous videos...
or see my blog...
Let's Start...
In previous video I had shown you that how to embed the github gist .(By default feature)
but we will use emgithub or edgithub to embed github repo files because for github files there is no any direct option for embed ...
So Let's Start...
We will embed a Game Code file to our website/Blog...
See Previews ...
Here we get an embed code...
Let's Paste it...
See here all features are given of github gist...
Here is Shortcut also...
So thanks for watching...
till now...
I hope you guys enjoyed , and learnt something or manythings from this top revealed video...
Thaks...
/
/
/
/
/
Article link is in description....