How To Update YouTube Title According To views and Likes on it
 |
| This Video Has x likes and y views - https://www.youtube.com/watch?v=4LCV2_Dz7j8 |
GitHub ->
Method 1
Steps :-
1. Go Here To Google Scripts .
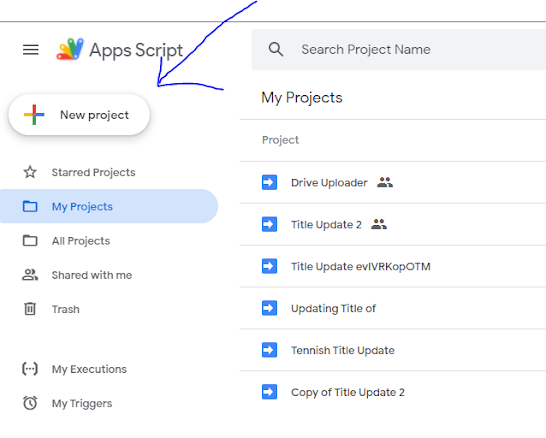
2. Create a New Project .
 |
| How To Update YouTube Title According To views and Likes on it - 1.png |
3. Go To Github Link :- https://github.com/SH20RAJ/YouTubeTitleUpdate/blob/main/Code.gs and Copy Whole Code For Code.gs Embed .
 |
| How To Update YouTube Title According To views and Likes on it - 2.png |
OR Here is The Code.gs Embed - You Can Also Copy From Here ...
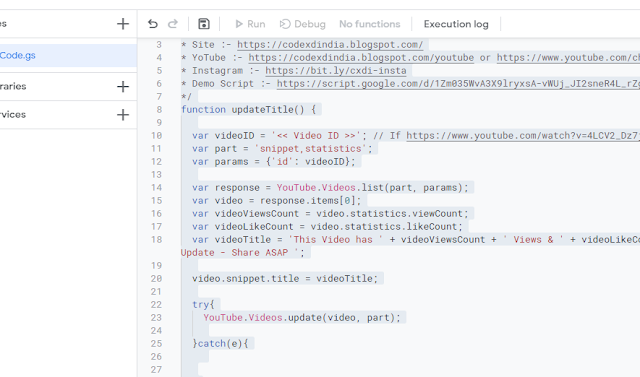
4. Now , Delete All Code That are Present there Previously and Paste The New Code There ...
 |
| Now , Delete All Code That are Present there Previously and Paste The New Code There ... |
5. Now , Click on + sign on Services and Add YouTube V3 Data API .
 |
| Now , Click on + sign on Services and Add YouTube V3 Data API . |
 |
| Now , Click on + sign on Services and Add YouTube V3 Data API . |
6. Rename Project and Replace << Video ID >> With Your Own Video ID .
// If https://www.youtube.com/watch?v=4LCV2_Dz7j8 Then 4LCV2_Dz7j8 is Your Video ID
7. Now , Click on Run -> Verify Credentials of Same Gmail Acccount by Clicking on Advance -> Go To ( Project name .)
8. It's Done .
Now You Will See this Massage . in Execution Log .
Now , What For Automation ...
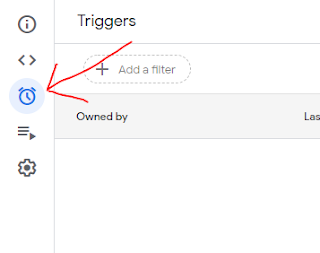
9. Go To Triggers .
-> Add Trigger .
 |
| Go To Triggers ... |
-> Add a Trigger .
 |
| Add a Trigger . |
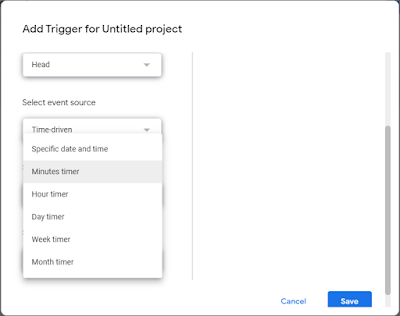
-> Select Timer ( Recommendation Minutes Timer ) ...
 |
| Select Timer ( Recommendation Minutes Timer ) |
-> Click on Save .
 |
| Click on Save ... It's All Done ... |
It's All Set Now , But The Code Run only Until You Will not exceed the free api quota limit .
Sample Video :- https://www.youtube.com/watch?v=4LCV2_Dz7j8
Here Code.gs Whole Code .
Key Words :-
youtube api,Autoupdating video title like Tom Scott's,YouTube Videos Title Automatic Update,youtube video title automatic update,display views likes comment in youtube video title,automatic update your video title,title automatic update,youtube data api v3,this video has n views,show views on title,automatic display views and likes in video title,real time views in title,title update in real time


Comments